Normal şartlarda kodlarımızın küçük bloklar halinde farklı dosyalarda olduğu bir dünya düşünürken genelde projelerimizde 2000, 3000 satırlık kod blokları olur.
Hayaller Hawaii hayatlar Sanayii:)
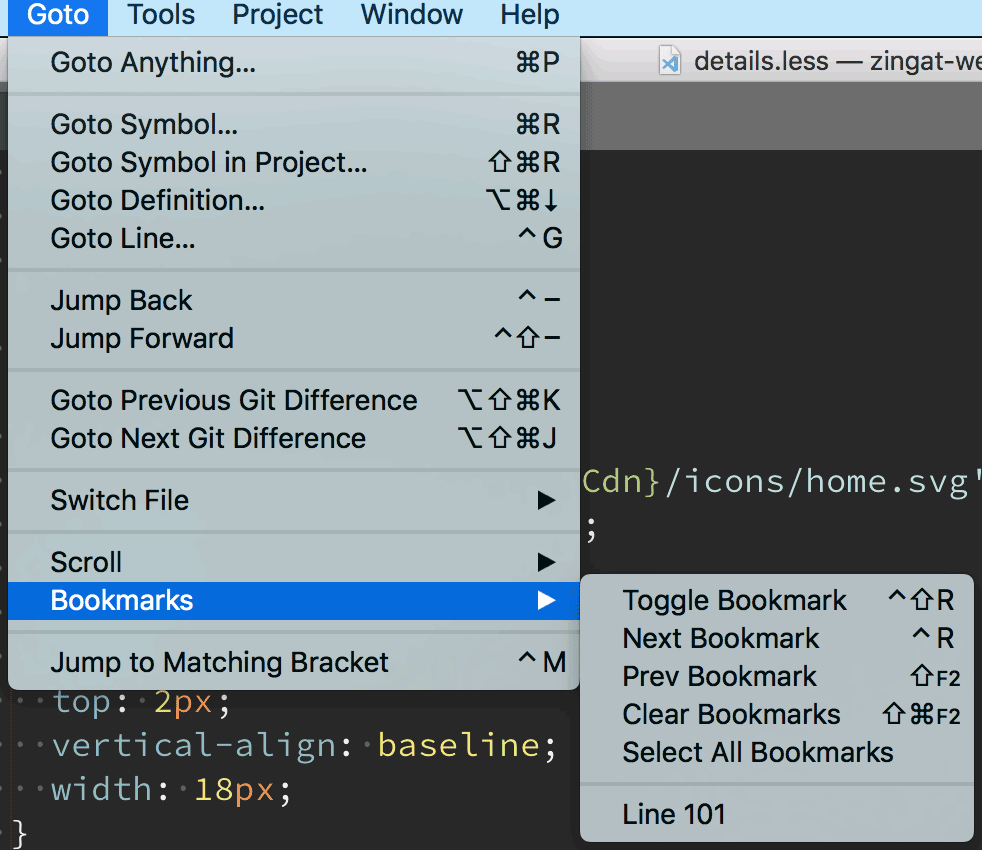
Uzun sayfalarda editörde belli bloklar arasında yukarı aşağı gezinmek sorun oluyor. Bu durumu çözecek bir özellik editör yerimi (Bookmarking) özelliği.

Yerimi ekleme kısayolu (MacOS için) kntrl + shift + r tekrar bastığınız da ise kaldırıyor.

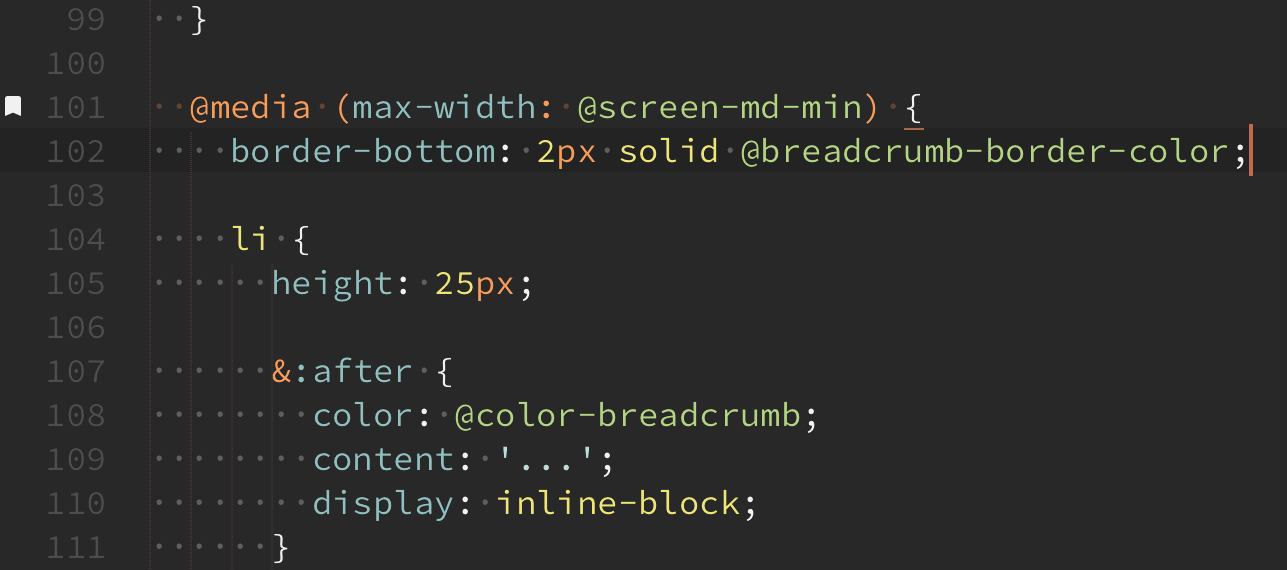
Yerimim eklendiğini satır numarası yazan yerin solunda yerimi ikonu çıkıyor. Yerimleri arasınra gezinmek için kısayol olarak fn + F2 kullanıyoruz. Bu tuş kombinasyonuna her bastığımızda yerimleri arasında geziniyoruz.
CSS’de Uyumlu web geliştirmeleri yaparken normal kod ile media tanımları arasında gezinirken de yardımcı olur.
Kalın sağlıcakla.