Resim Kullanmadan Altı Çizgili Başlıklar Oluşturmak

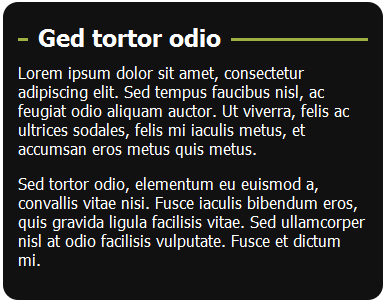
Resimde görüldüğü gibi başlık yapmak için bir bg resmi hazırlayıp başlığın altına tanımlıyordum. Sonra acaba ben bunu resim kullanmadan yapabilirmiyim diye düşündüm. Float uygulanmış elemanların kapsayamama sorunu diye ismini uzattığım clearfix sorunu aklıma geldi, aslında bu bir sorun değil kabul idi. Tarayıcılar olayı böyle kabul ettiği için içinde float uygulanmış bir eleman olan kapsayıcı eleman içeriğine göre yükseklik almıyor ve sorun oluşturuyor.
Peki, burası ile ne alakası var diyorsanız. Gelelim bura ile olan alakasına; şöyle bir şey geldi aklıma eğer bu başlık elemanına alt çizgisi eklersem ve içine bir eleman koyup float uygularsam başlık eleman içindeki kapsayamayacak ve istediğim çözüme kavuşacağım. Sadede gelelim ve hemen bir örnek yapalım.
HTML kodu;
{% highlight html %}
Ged tortor odio
{% endhighlight %}
CSS kodu;
{% highlight css %} h1{ border-bottom:3px solid #9faf41; }
h1 span{ float:left; padding:0 10px; background-color:#111; margin-left:10px; margin-top:-15px; display:block; font-size:24px } {% endhighlight %}
Örneği görmek için tıklayınız.
Örnekte dikkat edeceğimiz bir iki husus var. h1 içie koyduğumuz span’ın ardalan rengini zemin ile aynı yaparak yazının altındaki çizgileri yok ediyoruz, ayrıca bu span’a sağdan ve solda padding vererek yazıya tam yapışmasını engelliyoruz.
Metot sadece bir başlığın olduğu ve tek bir stilin olduğu durumlardan daha çok, site içinde birden fazla alt çizgi rengi ve şekli olan sitelerde daha kullanışlı olacağı düşüncesindeyim. Tabi karar size kalmış.
Metodu IE6+, Firefox, Chrome, Opera ve Safari destekliyor. Burada tek dezavantaj ise fazladan span kullanımıdır.
Kalın sağlıcakla



