Firefox 3.1 Beta1 çıktı. Aslında sadece bir haber değeri taşıyan bir
bilgi, ancak Firefox 3.1 ile birlikte bir çok sevindirici gelişmeler
getirdiği için dikkate değer bir yenileme. Bir ara sürüm değilde sanki
yeni bir sürüm gibi. Yeni özelliklere bir göz atalım.
Geolocation
Geode internet tarayıcıları için yeni kavram. Mozilla laboratuarlarının
geleceğin tarayıcıları hakkındaki düşüncelerinden biri idi bu.
Kullanıcıların yerini belirleyip ona göre sayfalar ve içerikler sunmak .
Örneğin yeni bir yere taşındınız ve en yakın yemek yyiyecek yeri veya
marketi bulmak için internet tarayıcını size yardımcı olabilecek.
Firefox 3 ile eklenti yardımı ile gelen bu özelliği, isterseniz
deneyebilirsiniz. Buradan indirip deneyebilirsiniz. Deneme yapmak
için örnek bir siteye yönlendiriyor, ancak Türkiye’den kullananlar için
hata veriyor. Türkiye’deki ip durumu düşünüldüğünde pek kullanışlı bir
araç olmayacak. Ama ne diyelim gelecekten ümitliyiz.
Gizlilik konusuda düşünülerek kullanıcının verdiği kadar bilgi ile
sonuçları gösteriyor. Üst barda çıkan bilgi ekranı yardımı ile
yapılacak.
Firefox3.1 ile birlikte gelecek olan özellik Geode eklentisinden daha
iyi olacağı W3C Geolocation specification standartlarını destekleyen
bir yapı kullanılacağı belirtiliyor. Bu standardı javascript gibi
düşünebiliriz.
İnternet tarayıcıları gittikçe kullanıcıya daha çok düşünen araçlar
olmaya başlıyor. Son zamanlardaki rekabet en çok kullanıcıya yaradığı
kesin.
http://www.informationweek.com/galleries/showImage.jhtml?galleryID=263&articleID=211201744
sitesinde 3-10 arasındaki resimler bize işleyişin nasıl olduğunu güzel
bir şekilde gösteriyor.
@font-face ile yazı tipi desteği
Web kod yazarları ve tasarımcıların en büyük sorunlarından birisi
işletim sistemin desteklediği başlangıçta yüklü yazı tipleri dışındaki
yazı tiplerini web sitelerinde kullanamama sıkıntısıdır. Tam bir
kullanamama diyemeyiz tabi kullanabiliyoruz ama başlangıçta yüklü
olanlar gibi değil.
Firefox 3.1 ile birlikte gelen bu özellik desteği sayesinde farklı yazı
tipleri kullanımında büyük bir adım daha atılmış oluyor. Gelecek ümit
veriyor bize.
Mac ve Windows kullanıcıları için eklenen bu özelikle Linux için Firefox
3.1 kararlı sürümü ile birlikte gelecekmiş.
Beni en çok sevindiren özelliği bu oldu açıkçası.
:::css
@font-face {
font-family: "Bitstream Vera Serif Bold";
src: url("http://developer.mozilla.org/@api/deki/files/2934/=VeraSeBd.ttf");
}

Video ve Auido Desteği
HTML 5 ile birlikte gelen
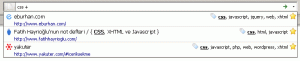
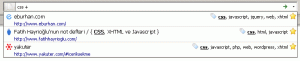
Adres Çubuğunda Yenilikler
Adres çubuğunda özel karakterler ile arama sağlanarak sınırlarımızı
belirlememiz sağlanmış. Yeni çıkan tarayıcılarda adres çubuğu artık çok
fonksiyonlu hale getirilmeye başlandı. Firefox3.1 ile gelen özel arama
karakterleri yardımı ile aramayı neredeyse tek adres çubuğuna taşımışlar
diyebiliriz.

^ işareti ile geçmişte gezdiğimiz sayfalarda arama yapabiliyoruz.
- işareti ile favorimize eklediğimiz sitelerde arama yapabiliyoruz
- işareti ile eklediğimiz etiketlerde arama yapabiliyoruz.
# işareti hem başlıkta hemde etiketde arama yapmak için kullanıyor.
Yeni Javascript Motoru - TraceMonkey
Yeni Javascript motoru ile Google Chrome’un tahtını elinden aldı.
SunSpider JavaScript testinde bir numara. Google Chrome’un geliştirdiği
Javascript motoru ile tarayıcılar Javascript motorlarını tekrar gözden
geçirmek zorunda kaldı. Firefox yeni Javascript motoru ile hızını
arttırdı. Rekabet kullanıcıya yarıyor.
TraceMonkey başlangıçta kapalı geliyor açmak için
1. Adres bara about:config yazın
- Filter alanında javascript.options.jit.content girip üzerine iki
kere tıklayıp false olan değeri true yapın
- Tarayıcıyı açıp kapatın
XHR
XMLHttpRequest (XHR) API’si. Javascript ve diğer diller tarafından
kullanılan bu API, sunucu ve istemci arasında XML ve diğer verilerin
aktarılmasını sağlıyor. Bu API’nin Firefox 3.0 ile beraber gelmemesine
sebep olarak, XHR’nin spesifikasyonlarının kesinleşmesi ve güvenlik
modelinin iyileştirilmesi için biraz daha zamanın olmasıymış. Mozilla
yeterli zamanın geçtiğine kanaat getirmiş ki 3.1 bu özelliği eklemiş.
Bu özelliklere ek olarak
- Web Standartlarına daha uygun:Gecko düzen motorunu web
standartlarına daha uygun hale getirilmiş. Acid 3 testinden 89
alarak mevcut tarayıcılar(Google Chrome, İnternet Explorer7 – 8 b2)
arasındaki en iyi notu aldı.
- CSS 2.1 ve CSS 3 özelliklerinin desteği eklenmiş
- Daha önce eklenti ile yapılan sekmeler arası geçiş için ön izleme
görünümü eklenmiş.
- Adres bar da girdiğimiz kelimeleri filtreleme özelliği eklenmiş.
Kararlı Sürüm ile gelecek özellikler
Özel Mod
Google Chrome ve Internet Explorer 8 ile birlikte gelen özel mod
özelliği Firefox 3.1 ile birlikte gelecek. Bu özellik sayesinde
Speed Dial
Speed Dial ile yeni açılan sekmede en sık kullanılan web sitelerini
küçük resimleri ile birlikte listeleyebiliyoruz. Daha önce eklentiler
ile kullandığımız bu özellik yeni sürüm ile birlikte geliyor.**
**
Daha fazla yenilik
Bunun haricinde Firefox 3.1 ile birlikte bir çok kullanışlı özellikler
getirilecek.