Alışkanlıklar kolay kolay bırakılmıyor. Zamanında display:inline-block özelliğini Firefox desteklemediği(Firefox desteği 3. sürümden itibaren geldi) için kullanmıyordum. Hala orada kalmışım hiç kullanmıyorum bu özelliği, şimdi bir projede gerekti ve kullandım. Çok hoşuma gitti. Tekrar bir hatırlayalım display:inline-block özelliği hibrit bir özelliktir. Bir yanı satır içi davranırken bir yanı blok davranır.
display:inline-block tanımı yapılmış elemanlar satır için akış içinde satır içi eleman gibi davranırken, elemente genişlik, yükseklik ve dikey margin değerleri tanımlanırsa satır içinde blok-level özelliğine bürünür.
display:inline-block elementler çevresindeki elementlere ve satır içi kutu içeriklerine göre farklı davranışlar gösterir.
Durumu daha iyi anlamak için genel bir örnek yapalım. 3 paraftan oluşan bir içeriğimiz olsun ve bu içerikteki belli bir kısmı paragraf etiketi içine alalım ve bunlara sırası ile display:block, display:inline ve display:inline-block tanımları atayalım
<div id="denemeBir"> Lorem ipsum dolor sit amet... <p>Praesent id nunc eros. Integer mauris orci, venenatis ac tempor ut, gravida ac diam. </p> Pellentesque...</div>
<div id="denemeIki">Quisque at venenatis nulla...<p>Nam fermentum porttitor hendrerit.</p> Mauris ante nulla..</div>
<div id="denemeUc"> Sed urna neque...<p>Sed est lacus, laoreet at malesuada quis, convallis ut nibh.</p> Sed dapibus...</div>CSS kodu
div{
border: 1px solid #000;
margin: 10px 0;
}
p{
border: 1px dotted #000;
}
div#denemeBir p{
background-color: #FF0;
display: block;
text-align: center;
width: 50px;
}
div#denemeIki p{
background-color: #0FF;
display: inline;
text-align: center;
width: 50px;
}
div#denemeUc p{
background-color: #F0F;
display: inline-block;
text-align: center;
width: 50px;
}Örneği görmek için tıklayınız.

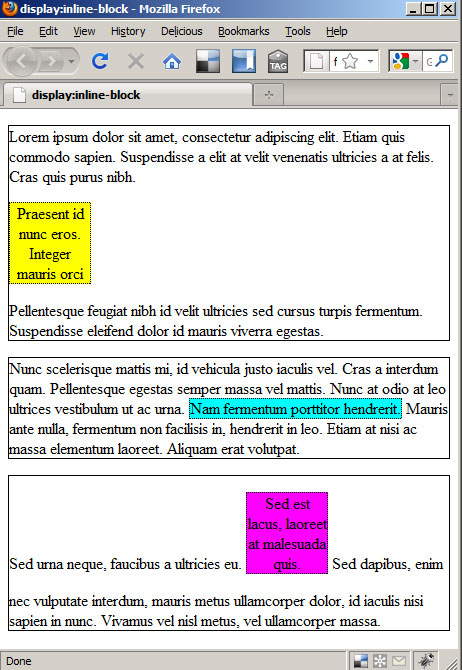
Aynı yapıdaki elemanların display özelliğine sırası ile block, inline ve inline-block tanımlarını atadık.
display:block uygulanan paragraf kendisine atanan width, text-align:center özelliğini yorumlamış ve blok-level bir element olarak sonrasına bir boşluk bırakmıştır.
display:inline tanımı yapılmış paragraf kendisine atanan width, text-align:centertanımlarını görmemiştir.
display:inline-block uygulanmış paragrafise kendisine uygulanan width ve text-align:center tanımlarını görmüş ama bir blok-level element gibi sonrasına bir boşluk bırakmamıştır. Tam bir hibrit özellik göstermiştir.
display:inline-blocktanımını daha iyi anlamak için nerelerde kullanırız neler yapabiliriz buna bakalım.
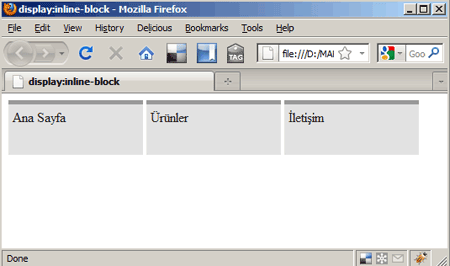
Float kullanmadan display:inline-block ile elemanları yan yana dizmek
<div id="menu">
<a href="">Ana Sayfa</a>
<a href="">Ürünler</a>
<a href="">İletişim</a>
</div>CSS kodumuzu yazalım;
#menu a{
width:150px;
height:50px;
display: inline-block;
margin:0;
padding:5px;
color: #1B1B1B;
background-color: #E2E2E2;
text-decoration: none;
border-top:5px solid #999
}Örneği görmek için tıklayınız.

Bu kod ile biz öğeleri yan yana dizeriz. Normalde hiç bir tanım yapmasak da bu elemanlar yan yana dizilecekti, ancak bu elemanlar arasındaki mesafeyi ayarlıyamıyacaktık. Hem satır içi eleman gibi yan yana dursun hemde genişlik, yükseklik ve margin tanımlarını uygulayalım istersek display:inline-block tanımı yapmalıyız.
Dikeyde ortalama
Float uygulanmış elemanların dikeyde ortalamak çok zordur, aksine display:inline-block uyguladığımız elemanları sadece vertical-align özelliği kullanarak dikey ortalama yaparız. Dikeyde ortalama aynı seviyedeki elemanlar arasında olduğunu unutmamak lazım.
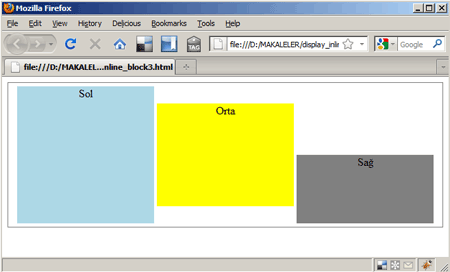
Bir örnek yapalım. Yan yana dizilmiş üç kutu hazırlayalım ve bunları kapsayıcı katmana göre dikey olarak üstte, ortada ve altta hizalayalım.
<div class="anaKapsul">
<div class="solKutu">Sol</div>
<div class="ortaKutu">Orta</div>
<div class="sagKutu">Sağ</div>
</div>CSS kodumuzu yazalım.
.anaKapsul{
border: 1px gray solid;
padding: 5px;
text-align: center;
}
.solKutu{
background-color: lightblue;
display: inline-block;
height: 200px;
vertical-align: middle;
width: 200px;
}
.ortaKutu{
background-color: yellow;
display: inline-block;
height: 150px;
vertical-align: middle;
width: 200px;
}
.sagKutu{
background-color: gray;
display: inline-block;
height: 100px;
vertical-align: bottom;
width: 200px;
}Örneği görmek için tıklayınız.

Firefox, Safari, Google Chrome, Opera ve İE8’de bu görüntüyü elde ederiz. Ancak ie7 ve ie6’da durum böyle değildir.
Bu tarayıcılarda aynı sonucu elde etmek için bu tarayıcılar için bu elemnalara display:inline ve zoom:1 tanımı yapmalıyız. Bunun için tüm tarayıcılar için düzeltmeler kısmındaki kodlardan yararlanacağım.
*:first-child+html div.anaKapsul div{
display: inline;
zoom: 1;
}
* html div.anaKapsul div{
display: inline;
zoom: 1;
}Bu kodları ekledikten sonra sorunumuz düzeldi.
Kaynaklar
- http://www.search-this.com/2008/08/28/lets-all-get-inline-in-a-block-in-a-block/
- http://foohack.com/2007/11/cross-browser-support-for-inline-block-styling/
- helephant.com/2009/08/a-great-big-welcome-to-inline-block/
- http://blog.mozilla.com/webdev/2009/02/20/cross-browser-inline-block/
- http://kempwire.com/browsers/firefox-2-does-not-support-inline-block.html
- http://robertnyman.com/2010/02/24/css-display-inline-block-why-it-rocks-and-why-it-sucks/
- http://www.quirksmode.org/css/display.html#t03
- http://www.sitepoint.com/forums/showthread.php?t=596130 (sorun )