Daha önce her çıkan tarayıcının yeni sürümleri hakkında bir araştırma makalesi yazdım, ancak Google Chrome hakkında yazmak nasip olmadı. Bunun en büyük sebebi Chrome’un çok hızlı sürüm atlaması, derli toplu sürüm bilgilerinin yayınlanmaması ve sürümler arasında çok büyük özellik eklemesi olmaması idi. Ayrıca Chrome’un pazar payınında bu yazının gecikmesinde etkisi olduğunu kabul etmeliyim.
Google chrome’un hızlı yükselişi ve hız konusundaki insanlara verdiği izlenim kısa sürede kendinden bahsettirdi. Son tarayıcı kullanım oranlarına göre Google Chrome en hızlı yükselen tarayıcı oldu ve kullanım oranını %6,73 oldu.
Arayüz geliştiricileri için tarayıcılar ve sürümleri çok önemlidir. Her sürüm incelemek ve sürüm yeniliklerinden haberdar olmak her arayüz geliştirici için şarttır. Arayüz geliştiricinin aklının bir köşesinde tarayıcı uyumluluğu bilgisi olmalıdır. Bu bize kod yazarken hız kazandıracaktır ve web mecrasının gelişimi hakkında bilgi sahibi yapacaktır.
Gelelim sonunda kendisini yakaladığım Google Chrome 5 Beta’dan bahsetmeye.
- %35’e varan hızlanma. Google Chrome 5 beta test sonuçları mevcut tarayıcıların en hızlısı olduğunu gösteriyor. Google %35’e varan hızlanma olduğunu söylüyor. Geliştirilen javascript V8 motorunun bunda etkisi büyük. http://www.youtube.com/watch?v=_oarMXGq3gI
-
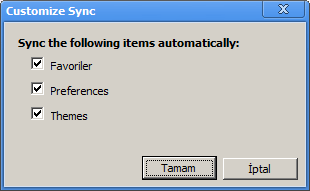
Google Chrome Senkronizasyonu.Google Chrome senkronizasyon ekranından Favoriler, Özellikler ve Temaları senkron kullanabilmemiz sağlanıyor. Google kullanıcı bilgileri ile bu imkanını sağlaması diğer tarayıcılara göre bir avantaj. Google Dokümanlarımda bu senkronizasyonunu yaptığım dosyaların bulunması güzel bir ayrıntı. Ekranın yarı İngilizce yarı Türkçe olması ilginç.

-
Google Chrome 5 Adobe Flash plug-ini bütünleşik geliyor. Google bu hareketi ile Apple’a nazeremi yapıyor bilinmez ama html5 ve flash tartışmalarının gerçekleştiği şu günlerde ileriye dönük düşünüldüğünde Google’un bu kararının altında bir şey aramak gerekir gibime geliyor.

- Yakınlaştırma(zoom) ayarlarınızı aklında tutuyor.Bir siteye girdiğinizde ctr+ ve ctrl- ile yakınlaştırma işlemi yapıp kapattığınızda ve siteye daha sonra tekrar girdiğinizde daha önce yaptığınız yakınlaştırma ayarları ile geliyor site. Sıklıkla takip ettiğiniz bir sitede devamlı aynı işlemi yapma sıkıcılığından bizleri koruyor. Bu özellik Firefox ve Opera’da vardı.
-
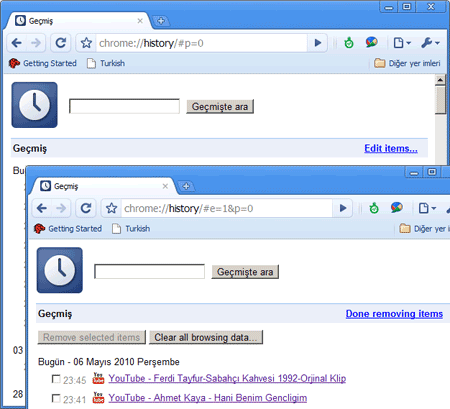
Geçmişten özel öğeleri silmek. Geçmişi görüntüle(ctrl+h) sayfasında düzenle diyerek sadece istediğimiz link veya linkleri silebilme imkanı eklenmiş.

- Yeni Favorileri düzenleme sayfası. HTML tabanlı yeni favoriler sayfası eskiye nazaran linklerimiz daha iyi organize etmemizi sağlıyor. Eklentiler ile daha zengin hale getirilebilir
- Eklentileri Kaldıra bilme Özelliği. Adres çubuğuna chrome://plugins/ yazıp entera basınca gelen ekrandan istediğimiz eklenti veya eklentileri kaldırabiliyoruz. Ayrıca Gizli Pencere’de kapalı gelen eklentileri istersek açabiliyoruz. Bu ekrana direk erişemememiz galiba yanlış birşey yapmamızdan korktuğu için gizlenmiş.
- Standart geolocation. Daha önce Google Gear ile sağlanan location bilgileri özelliği şimdi HTML 5 geolocation özelliği kullanılıyor. Google Maps sitesine gidip yakınlaştırma seçeneklerinin üzerindeki halkaya tıkladığımızda bize lokasyonumuzun, yani yerimize ait bilgilerin isteyen sitelerin kullanıına açılıp açılmayacağını soran bir mesaj çıkacaktır. Bu özelliği etkinleştirdiğimizdee tarayıcımız bizim yerimiz hakkındaki bilgileri açacaktır. Benzer özelliği kullanan sitelerde bu özelliği kullanılabilecek. Böylece siteler bizim yerimize göre uygulamalar yazabilecektir. Gelecekte bir çok imkan sağlayacak bu özellik bir bakıma kullanıcı mahremiyetini ihlal etsede kullanıcıyı düşünene gerçek projeler için güzel bir özellik.
- Çeviri Hizmetini Elle ayarlaya Bileceğiz.Eskiden zorla çevir mesajlarından bıkan benim gibi kullanıcıları düşünerek bu otomatik çeviri mesajını bizim kontrolümüze vermişler.
- Uzantıların yerlerin değiştire bilme imkanı sağlıyor.
Sonuç
Yukarıda sizlere Chrome 5 (Beta) ile gelen yeni özellikleri aktarmaya çalıştım. Genel olarak Googel Chrome’u değerlendirirsem. Öne çıkan en büyük özelliği hızlı olması, bir çok insan için bu tek başına bir tercih sebebi. Görselliği ile tarayıcı alemine yeni bir stil kazandıran Google Chrome diğer tarayıcılarında kendini taklit etmesi ile birlikte yakında tüm web alemine kabul ettirecek gibi. Firefox’dan en büyük eksikliği olan eklenti desteği bir önceki sürümde geldi.
Genel özellikleri değerlendirildiğinde Google Chrome’u seçmek gayet mantıklı. Ama benim ilk İe karşıtı göz ağrım Firefox’u bırakmam o kadar kolay değil, tabi birde FireBug’ı düşününce biraz zor gibi. Ama aynı şeyi normal kullanıcılar için söyleyemiyeceğim, normal kullanıcı için Googel Chrome tercihi gayet makul.
Web geliştiricileri için standartları destekleyen ve hızlı güncellenen her tarayıcı web alemine renk katar, ie gibi ömür törpüsü tarayıcıları bu durumun dışında tutmalı.
Kaynaklar
- http://googlesystem.blogspot.com/2010/05/10-things-to-try-in-google-chrome-5.html
- http://thenextweb.com/tr/2010/05/05/yuzde-35-daha-hizli-yeni-chrome-beta-yayinlandi
- shiftdelete.net/en-hizlisi-google-chrome-20392.html
- http://chrome.blogspot.com/2010/05/pedal-to-chrome-metal-our-fastest-beta.html
- download.cnet.com/Google-Chrome-beta/3000-2356_4-10958228.html