
Bazen kullandığım programların alternatiflerini araştırıyorum. Amacım eğer daha güzel ve daha kullanışlı özellikleri varsa onlardan yararlanmak.
Opera 10.50 çıkınca bir inceleyeyim dedim. Gayet hoş, güzel, hızlı. Birde beni Firefox’a bağlayan en büyük etken olan FireBug’ın Opera’daki alternatifi DragonFly’ı inceleyeyim dedim.
DragonFly ilk çıktığından buyana bayağı bir yol kat etmiş açıkçası. Aslında FireBug’ı taklitten başka bir şey değil ama olsun oda bir marifet. Microsoft gibi bir firma bile beceremediğine göre büyük bir şey olsa gerek.
DragonFly gerçekten güzel. FireBug’a alternatif bir kaç görsel güzellikleri var.
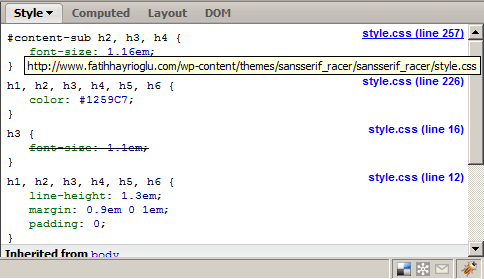
Gelelim küçük ipucumu yazmama neden olan kısıma. FireBug’da beni cezbeden şey, ayrıntılarında bir çok avantajın gizli olması. Bunlardan biri seçtiğimiz elemanı etkilyen tanımların hangi doküman içinde yer aldığını göstermesi ve hangi satırda olduğunu belirtmesi. Belki küçük bir ayrıntı ama benim çok işime yarıyor. Hemde çok.
4-5 ay önce ben css kodlarımı her tanım bir satıra gelecek şekilde yazıyordum. Sebebi çok açık kodların okunabilirliği artıyordu böylece. Sonra fark ettim ki ben kodları okumuyorum artık FireBug ile yakalıyorum ve satır numarasından ilgili dokümanı açıp müdahele ediyorum. Bununda etkisi ile her satırda bir tanım yerine her satırda bir seçici şeklinde css dosyalarımı yazmaya başladım ve bu bana çok büyük bir yer kazandırdı.
Evet bazı küçük özellikleri fark etmesekde bize çok büyük faydalar sağlayabiliyor.
Sağol FireBug. Sen olmasan bu iş gerçekten zor olurdu.