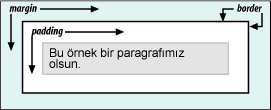
Kenarlık(border), içerik alanı ve padding etrafındaki bir veya daha fazla çizgiye denir.

- boder-style
- border-top-style, border-right-style, border-bottom-style, border-left-style
- border-width
- border-top-width, border-right-width, border-bottom-width, border-left-width
- border-color
- border-top-color, border-right-color, border-bottom-color, border-left-color
- border
Sırasıyla incelersek:
border-style
Yapısı : border-style: <değer>
Aldığı Değerler : [ none | hidden | dotted | dashed | solid | double | groove | ridge | inset | outset ]{1,4} | inherit
Başlnagıç değeri:tanımlama yok
Uygulanabilen elementler: tüm elementler
Kalıtsallık: Yok
border-style özelliği kenarlık stilini belirlememizi sağlar.(Örn: dotted(noktalı), double(çift) vd.) 10 farklı değeri CSS desteklemektedir. Bu özellik kenarlığın görünmesi için tanımlanması gereklidir. Bir veya dört değer alabilir eğer dört değer alırsa sırasıyla üst, sağ, alt ve sol kenarlık stilini belirler. Eğer tek değeri varsa tüm kenarlık değeri ataması yapılmış demektir. Eğer iki veya üç değer ataması yapılmış ise margin‘de gördüğümüz sıralama söz konusudur.
p.yeni {
border-style: solid;
}Tarayıcı Uyumu ** Firefox Chrome Safari Opera İnternet Explorer **Mobil Tarayıcılar iOS Safari Opera Mobile Android Browser
border-top-style, border-right-style, border-bottom-style, border-left-style
Yapısı : border-[top,left,right,bottom]-style: <değer>
Aldığı Değerler : none | hidden | dotted | dashed | solid | double
| groove | ridge | inset | outset | inherit
Başlangıç değeri: tanımlama yok
Uygulanabilen elementler: tüm elementler
Kalıtsallık: Yok
border-top-style, border-right-style, border-bottom-style, border-left-style border-style özelliğinin her kenara ayrı ayrı atamasını yapabilmek için kullanılır.
h1{
border-style: solid;
border-left-style: none;
}Tarayıcı Uyumu ** Firefox Chrome Safari Opera İnternet Explorer **Mobil Tarayıcılar iOS Safari Opera Mobile Android Browser
border-width
Yapısı : border-width: (değer)
Aldığı Değerler : [ thin | medium | thick | <uzunluk değeri> ]{1,4} | inherit
Başlnagıç değeri: tanımlama yok
Uygulanabilen elementler: tüm elementler
Kalıtsallık: Yok
İlk olarak stili belirledikten sonra kenarlık kalınlığını belirlemek için border-width değeri kullanılır.
border-width yüzde değeri alamaz.
p {
margin: 5px;
background-color: silver;
border-style: solid;
border-width: 1px;
}Tarayıcı Uyumu ** Firefox Chrome Safari Opera İnternet Explorer **Mobil Tarayıcılar iOS Safari Opera Mobile Android Browser
border-top-width, border-right-width, border-bottom-width, border-left-width
Yapısı : border-[top,left,right,bottom]-width: (değer)
Aldığı Değerler : thin | medium | thick | <uzunluk değeri > |
inherit
Başlnagıç değeri: tanımlama yok
Uygulanabilen elementler: tüm elementler
Kalıtsallık: Yok
border-top-width, border-right-width, border-bottom-width, border-left-width border-width özelliğinin her kenara ayrı ayrı atamasını yapabilmek için kullanılır.
h2 {
border-left-width: medium;
border-style: solid;
}Tarayıcı Uyumu ** Firefox Chrome Safari Opera İnternet Explorer **Mobil Tarayıcılar iOS Safari Opera Mobile Android Browser
border-color
Yapısı : border-color: (değer)
Aldığı Değerler : [ <renk> | transparent ]{1,4}
| inherit
Başlnagıç değeri: tanımlama yok
Uygulanabilen elementler: tüm elementler
Kalıtsallık: Yok
border-color özelliği kenarlık rengini belirler. (X)html’deki bordercolor ile benzerdir.
p {
border-style: solid;
border-color: gray;
}Tek değer tüm kenarlık renklerini belirler, her kenar için ayrı renk tanımlamasıda yapılabilir.
Tarayıcı Uyumu ** Firefox Chrome Safari Opera İnternet Explorer **Mobil Tarayıcılar iOS Safari Opera Mobile Android Browser
border-top-color, border-right-color, border-bottom-color, border-left-color
Yapısı : border-[top,left,right,bottom]-color: (değer)
Aldığı Değerler : [ <renk> | transparent ]{1,4}
| inherit
Başlnagıç değeri: tanımlama yok
Uygulanabilen elementler: tüm elementler
Kalıtsallık: Yok
border-colorözelliğinin her kenara ayrı ayrı atamasını yapabilmek için kullanılır.
Not: Bir kenarlığı yok etmek için kalınlık değeri veririz. Birde CSS2 ile birlikte gelen transparent özelliği vardır ki bu kenarlığı yok etmez sadece görünmez yapar.
p {
border-style: solid;
border-color: gray;
}Tek değer tüm kenarlık renklerini belirler, her kenar için ayrı renk tanımlamasıda yapılabilir.
Tarayıcı Uyumu ** Firefox Chrome Safari Opera İnternet Explorer **Mobil Tarayıcılar iOS Safari Opera Mobile Android Browser
border
Yapısı : border: <deger>
Aldığı Değerler : <border-width> | <border-style> | <renk>
Başlnagıç değeri: tanımlama yok
Uygulanabilen elementler: tüm elementler
Kalıtsallık: Yok
borderyukarıda sıraladığımız özellikleri tek sefer de tanımlamak için kullanılır. Bir kısaltmadır.
h1 {
border: thick silver solid;
}Bu özellikleri tek tek atamak isteseydik şöyle bir kod yazmamız gerekecekti.
h1 {
border-top: thick silver solid;
border-bottom: thick silver solid;
border-right: thick silver solid;
border-left: thick silver solid;
}Tarayıcı Uyumu ** Firefox Chrome Safari Opera İnternet Explorer **Mobil Tarayıcılar iOS Safari Opera Mobile Android Browser