Bu sorun ile çok karşılaştım. Bir çok insanda bu sorun nedeni ile bana mesaj attı. Son mesajdan sonra konuyu yazmalıyım dedim.
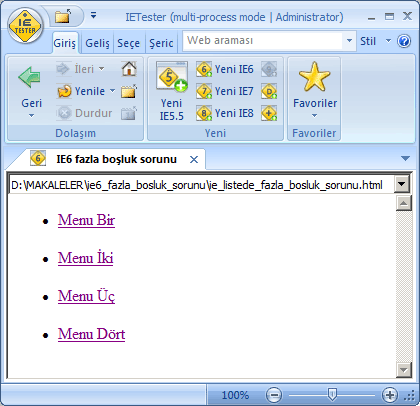
Sorunumuzu tam olarak şöyle tanımlayabiliriz; Dikey olarak listelediğimiz menülerde ie’de fazladan boşluk gözüküyor. Bu durum bazen ie6’da bazense ie6 ve ie7’de oluyor.
Bir örnek verelim
<ul id="menu">
<li><a href="#">Menu Bir</a></li>
<li><a href="#">Menu İki</a></li>
<li><a href="#">Menu Üç</a></li>
<li><a href="#">Menu Dört</a> </li>
</ul>CSS kodumuzda da
ul#menu li a{
display:block
}Örneği görmek için tıklayınız.
kodumuz olsun. Diğer tarayıcılarda normal bir görünüt alırken ie6’da liste öğeleri arasında fazladan boşluk görürüz.

Sorun İnternet Explorer’un hasLayout sorunudur. Aşağıdaki tanımlardan biri yapılması durumunda bu sorun düzelecektir.
display: inline-block height: herhangi bir değeri float: left veya right max-height:** herhangi bir değeri **max-width: herhangi bir değeri min-height:** herhangi bir değeri **min-width: herhangi bir değeri *overflow: not visible position: absolute width: herhangi bir değeri writing-mode: tb-rl zoom: herhangi bir değeri
- ie7 de geçerli.
Biz bir tanesini seçelim.
* html ul#menu li a {
height: 1px;
}Örneği görmek için tıklayınız.
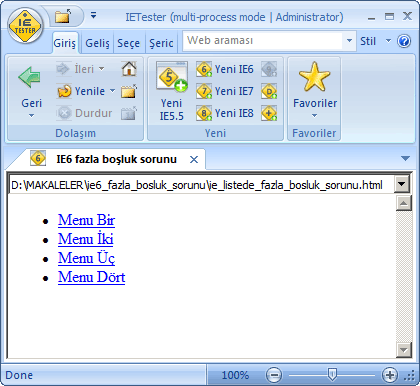
Bu kodu yazdıktan sonra sayfa aşağıdaki gibi görünecektir.

Kaynaklar
- http://www.brunildo.org/test/IEWlispace.php
- http://www.hicksdesign.co.uk/journal/ie-whitespace-bug
- http://www.cssnewbie.com/fixing-ie6-whitespace-bug/
- http://orlandodefrias.com/2008/11/23/ie-unordered-list-extra-space-bug
- archivist.incutio.com/viewlist/css-discuss/34926
- http://gtwebdev.com/workshop/gaps/white-space-bug.php