İnternet Explorer ile bir çok sorun yaşıyoruz genelde ie’nin boyut taramalarında. Bu sorunların kaynağı “hasLayout” olarak adlandırılan ie kabulü. hasLayout hakkında ayrıntılı bilgi için -bu siteye göz atın-. Microsoft bu tanımlamadaki hatasını kabul etti ve ie8 de “hasLayout” kabulunü bıraktı. Buna da şükür.
Ben genelde bu sorun ile özel textbox alanlarını kodlarken karşılaşıyorum.

yukarıdaki gibi bir tasarımı koda çevirirken
<div class="dis">
<div class="ic"><input type="text" value="Arama" /></div>
</div>CSS kodu
div.dis{
margin-left:65px;
}
div.ic{
width:241px;
height:25px;
background:url(arama_ardalan.gif) 0 0 no-repeat
}
div.ic input{
border:0;
background:none;
width:204px;
margin:4px 0 0 5px;
font-size:11px;
color:#534013;
}Örneği görmek için tıklayınız.
Böyle bir kod yazıyorum. Dıştaki div(div.dis) herhangi bir kapsayıcı div olarak düşünün. Sayfanın diğer bir öğesi yani bu arama kısmı ile alakası yok. Bu kapsayıcı katmandaki margin tanımı ie’de sorun çıkarıyor.

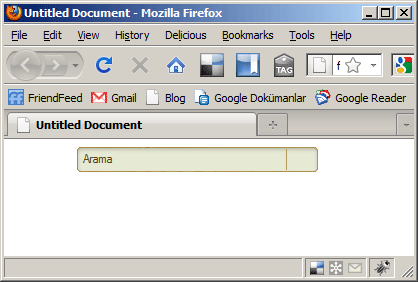
Firefox’da yukarıdaki gibi bir görüntü alırken

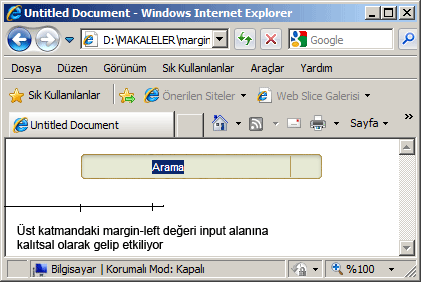
İnternet Explore 6 ve 7 sürümlerinde yukarıdaki gibi bir görüntü ile karşılaşıyorum. En dıştaki katmana atadığım margin-left değeri içerideki elemanımı etkiliyor. Kalıtsal olarak bu değeri alıyor. Sorunu ilk önce “IE’da İkikat görülen Margin Problemi ve Çözümü” anlattığım gibi bir sorun olduğunu düşündüm ama değildi. Bu sefer ki farklı bir sorun. positioniseverything.net sitesinde aynı sorunu görünce anca adını koyabildim.
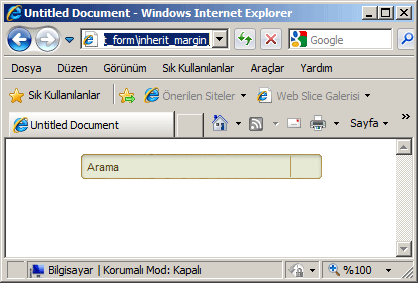
Sorun; input alanını kapsayan ebeveyn elemanda hasLayout ve margin tanımı var ise oluyor. Kaynak kısmında verdiğim sitede bir kaç çözüm önerisi var. Ancak ben hasLayout sorunlarının en kolay çözüm yolu olan zoom:1 tanımı ile bu sorunu aştım. Margin tanımı olan elemana zoom:1 tanımı yapınca sorun çözüldü
div.dis{
margin-left:65px;
zoom:1
}Örneği görmek için tıklayınız.

Bu sorun tüm input çeşitlerinde(text, checkbox, radyo buton ve resim) meydana geliyor, ayrıca textarea’da yaşanıyor bu sorun, ancak select elemanında bu sorun ile karşılaşılmıyor.
Kaynak
- positioniseverything.net/explorer/inherited_margin.html