display:inline elemanlar arasındaki doğal boşluklar
Daha önce gözüme çarpmamış olmaması ilginç geldi. Belki çarpmıştırda ben es geçmişimdir. Durumu şöyle açıklayayım. Basit bir menü oluşturmak istedim.
{% highlight html %}
- deneme
- olarak
- bir örnek
{% endhighlight %}
Yatay bir menü olacağı için
{% highlight css %} ul li{ display:inline; } {% endhighlight %}
eklemesini yaptım, daha sonra da padding değerleri ekleyince fark ortaya çıktı.
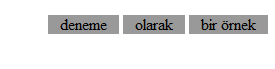
{% highlight css %} ul li{ padding:0 12px; background-color:#999 } {% endhighlight %}
İşin aslı İnternet Explorer 6 ve 7’de istediğim gibi olurken yeni nesil tarayıcılarda arada fazladan boşluklar atanmış gördüm. margin:0 değeri atadım ama olmadı biraz araştırınca gördüm ki display:inline elemanlar(display:inline-block’ta da oluyor) arasında kod kısmında boşluk varsa bu boşluklar yorumlanan sayfada da görünüyor.

Aradaki boşlukları kaldırmak için bir kaç yöntem var. Yatay menü oluşturmak için diğer bir yöntem olan float yöntemini denemek bunlardan biri
{% highlight css %} ul li{ float:left } {% endhighlight %}
Diğer bir çözüm yolu ise aradaki boşlukları kaldırmak.
{% highlight html %}
- deneme
- olarak
- bir örnek
{% endhighlight %}



