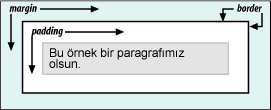
Padding içerik alanı ile kenarlık arasındaki alandır.

padding-top
Yapısı : padding-top: (değer)
Aldığı Değerler : [
padding-top özelliği içerik alanı ile üst kenarlık arasındakimesafeyi belirler.
h2 {
padding-left: 0.25in;
}
Tarayıcı Uyumu ** Firefox Chrome Safari Opera İnternet Explorer **Mobil Tarayıcılar iOS Safari Opera Mobile Android Browser
padding-right
Yapısı : padding-right: (değer)
Aldığı Değerler : [
padding-right özelliği içerik alanı ile sağ kenarlık arasındakimesafeyi belirler.
h2 {
padding-right: 0.25in;
}
Tarayıcı Uyumu ** Firefox Chrome Safari Opera İnternet Explorer **Mobil Tarayıcılar iOS Safari Opera Mobile Android Browser
padding-bottom
Yapısı : padding-bottom: (değer)
Aldığı Değerler : [
padding-bottom özelliği içerik alanı ile alt kenarlık arasındakimesafeyi belirler.
h2 {
padding-bottom: 0.25in;
}
Tarayıcı Uyumu ** Firefox Chrome Safari Opera İnternet Explorer **Mobil Tarayıcılar iOS Safari Opera Mobile Android Browser
padding-left
Yapısı : padding-left: (değer)
Aldığı Değerler : [
padding-left özelliği içerik alanı ile sol kenarlık arasındakimesafeyi belirler.
h2 {
padding-left: 0.25in;
}
Tarayıcı Uyumu ** Firefox Chrome Safari Opera İnternet Explorer **Mobil Tarayıcılar iOS Safari Opera Mobile Android Browser
padding
Yapısı : padding: (değer)
Aldığı Değerler : [
paddingözelliği padding-top, padding-right, padding-bottomve padding-left değerlerini kısayoldan atamak için kullanılır.
h1 {
padding: 10px;
background-color: silver;
}
margin‘deki gibi farklı kullanım şekilleri mevcuttur.
Tarayıcı Uyumu ** Firefox Chrome Safari Opera İnternet Explorer **Mobil Tarayıcılar iOS Safari Opera Mobile Android Browser