Daha önce yazacaktım ama desteği çok düşüktü. Webkit’in %82(mobil + web) desteğinden sonra uygulanabilirliği arttı. Ben Firefox’tan destek bekledim ama ondan ses çıkmadı.
Tasarımcıların form elemanlarını tasarlama sevdası hiç bitmedi, bitmeyecek de :D Tüm ihtiyaçları CSS ile halledebilsek sorun yok da işin içine javascript girince durum değişiyor. Çünkü CSS işin işlevsel kısmını yine doğal haline bırakıp görselliğine yönelirken; javascript ile yapılan çözümler işin işlevselliğine de müdahale ediyor. İşin doğallığı bozulunca da tonla sorun çıkıyor.
Neyse biz gelelim kendimize özel kaydırma çubuğu(scroll) yapmaya;
Bu kadar basit bir kod ile özel kaydırma çubuğu elde ettik. Biz yukarıda 3 adet sahte(pseudo) kaydırma çubuğu elementi kullandık. Ancak toplamda yedi tane element vardır.
Özel Scroll Sahte(Pseudo) Elemanları

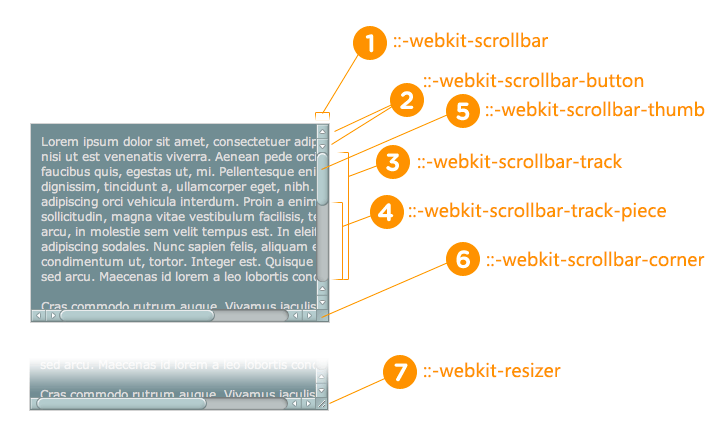
- ::-webkit-scrollbar Kaydırma çubuğu alanını tanımlar. Genelde diğer elemanları kapsar
- ::-webkit-scrollbar-button Yön tuşlarını seçmeye yarar.
- ::-webkit-scrollbar-track Kaydırma çubuğunun altta kalan boş kısmını seçmeye yarar.
- ::-webkit-scrollbar-track-piece Kaydırma çubuğunun tutamacı dışında kalan boşluğu seçmemize yarar.
- ::-webkit-scrollbar-thumb Kaydırma çubuğunun tutamacını seçmemize yarar.
- ::-webkit-scrollbar-corner Yatay ve dikey kaydırma çubuğunun köşesini seçmemizi sağlar.
- ::-webkit-resizer Yatay ve dikey kaydırma çubuğunun köşesinde boyutlandırma çıkması durmunu seçmemizi sağlar.
Öze Kaydırma Çubuğu Sahte(Pseudo) Sınıfları
Farklı durumları yakalayabilmemiz için kaydırma çubuğunun sahte(pseudo) sınıfları vardır. Bu sınıflar kaydırma çubuğu elementinin parçalarına özel seçimin yapmamızı sağlar.
:horizontal, :vertical, :decrement, :increment, :start, :end, :double-button, :single-button, :no-button, :corner-present, :window-inactive
Bu sözde sınıfları tanımlamak yerine örnekleri inceleyerek daha iyi anlayacağımızı düşünüyorum.
- http://codepen.io/fatihhayri/pen/aOZLgX?editors=110
- http://codepen.io/anon/pen/EaxBWP?editors=110
- http://codepen.io/shimizurei/pen/vgHbF?editors=110
- http://codepen.io/WinterJoey/pen/Hacjz?editors=110
- http://codepen.io/daffysam22/pen/yyWOWq
Tarayıcı Desteği
 |
 |
 |
|---|---|---|
| +(-webkit) | - | - |
Mobil Tarayıcılar
 |
 |
 |
|---|---|---|
| + (-webkit) | +(-webkit) | +(-webkit) |
Kaynaklar
- https://www.webkit.org/blog/363/styling-scrollbars/
- https://css-tricks.com/almanac/properties/s/scrollbar/
- http://cssdeck.com/labs/css3-webkit-vertical-scrollbars/
- http://codemug.com/html/custom-scrollbars-using-css/
- http://stackoverflow.com/a/14150577/296373
- http://www.hongkiat.com/blog/css-scroll-bar/
- http://webdesign.tutsplus.com/articles/quick-tip-styling-scrollbars-to-match-your-ui-design–webdesign-9430
- http://mikethedj4.github.io/Webkit-Scrollbar-Generator/
- http://beautifulpixels.com/goodies/create-custom-webkit-scrollbar/
- http://almaer.com/blog/creating-custom-scrollbars-with-css-how-css-isnt-great-for-every-task
- http://gs.statcounter.com/#all-browser_version_partially_combined-TR-monthly-201502-201504-bar
- http://codepen.io/shimizurei/pen/vgHbF?editors=110