HTML5 ile birlikte gelen form elemanlarına yer tutucu(placeholder) ekleme özelliğine CSS3 ile stil verebiliyoruz.

Yer Tutucu(Placeholder); Formların input veya textarea alanlarında tanımlayıcı bilgileri gösterdiğimiz yapılardır. Firefox’da sağ üstte arama motoru alanında hangi arama motorunda arama yaptığımızda bilgi veren bir yazı bir yer tutucudur. Kullanıcı bu alana odaklandığında veya bir şeyler yazdığında bu yazı kaybolur ve kullanıcının yazdığı metin görünür.
Yer tutucular ilk başta kullanıcının odaklanması ile kaybolurken, Chrome’un öncülüğünde kullanıcı bir şeyler yazdıktan sonra kaybolmaktadır.
Yer tutucunun en büyük sorunu İnternet Explorer 10’da desteklenmesi. ie 8-9 desteklemiyor.
Daha önce ve şimdilerde desteklemeyen tarayıcılar için bu işlemi javascript ile yaparken HTML5 ile birlikte artık placeholder HTML5 özelliği ile direk HTML ile kullanabiliyoruz.
<input type="text" name="arama" placeholder="Arama Metnini Giriniz" />Kodu ile bu yapıyı uygulayabiliyoruz. Yer tutucuların stillerine müdahale edebiliyoruz.
::-webkit-input-placeholder {}
:-moz-placeholder {}
:-ms-input-placeholder {}Burada dikkat etmemiz gereken kısım -webkit tanımının başında iki adet iki nokta üst üste olması.
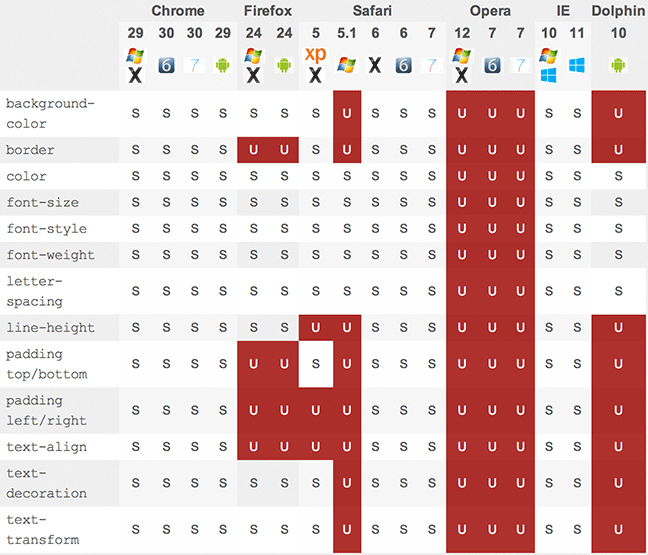
Yer tutucu stiline tanımlana bilen özellikler ve tarayıcıların desteğini gösteren aşağıdaki tablo önemli

kaynak:http://blog.ajcw.com/