Daha öncede birkaç kere aynı soru ile karşılaştım.
Soru: Çıktı alırken web sitemin belirlediğim yerden sayfalara ayrılması için ne yapabilirim?
CSS ile bunun çözümü kolay. Örneğin tablolardan oluşan bir web sayfanız var. Çıktı alırken bu tabloların ortadan bölünmesini istemiyoruz. Belirlediğimiz yerde sayfanın sonu gelsin istiyoruz.
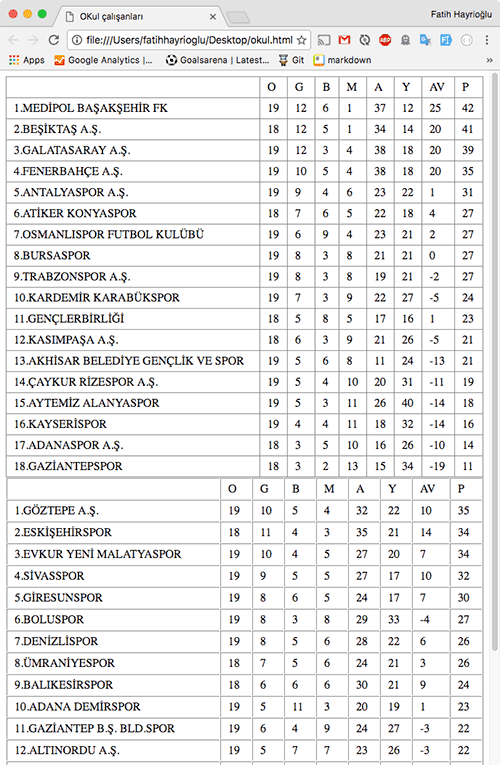
Aşağıdaki gibi bir sayfamız olsun.

Bu sayfanın çıktısı almak istediğimizde

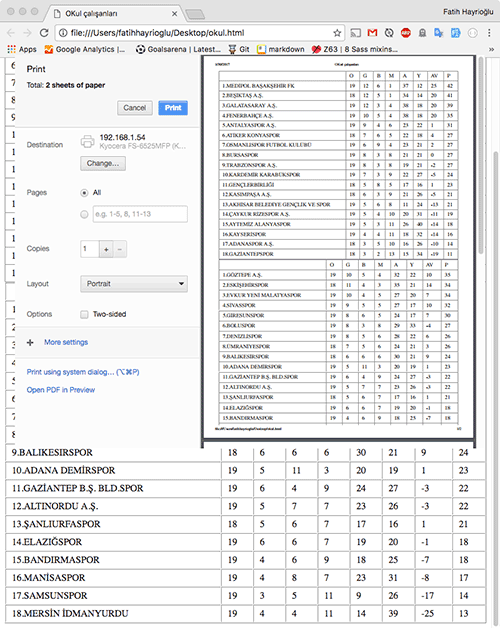
İki tabloyu çıktı alırken ayırsak iyi olur.
@media all {
.page-break { display: none; }
}
@media print {
.page-break { display: block; page-break-before: always; }
}Sayfayı bölmek istediğimiz yere
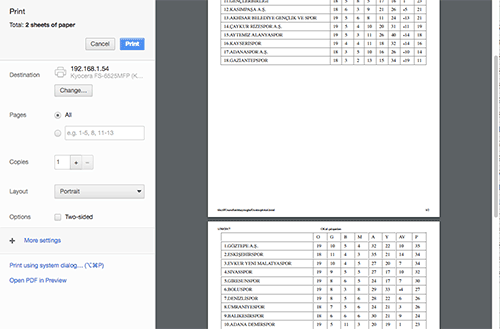
<div class="page-break"></div>ekliyoruz. Sonuç

Benzer mantıkla çıktı alırken sayfalama ayrımı yapabiliriz.
Kalın sağlıcakla.