CSS'de lightdark() fonksiyonuyla kolayca koyu / açık mod yazımı
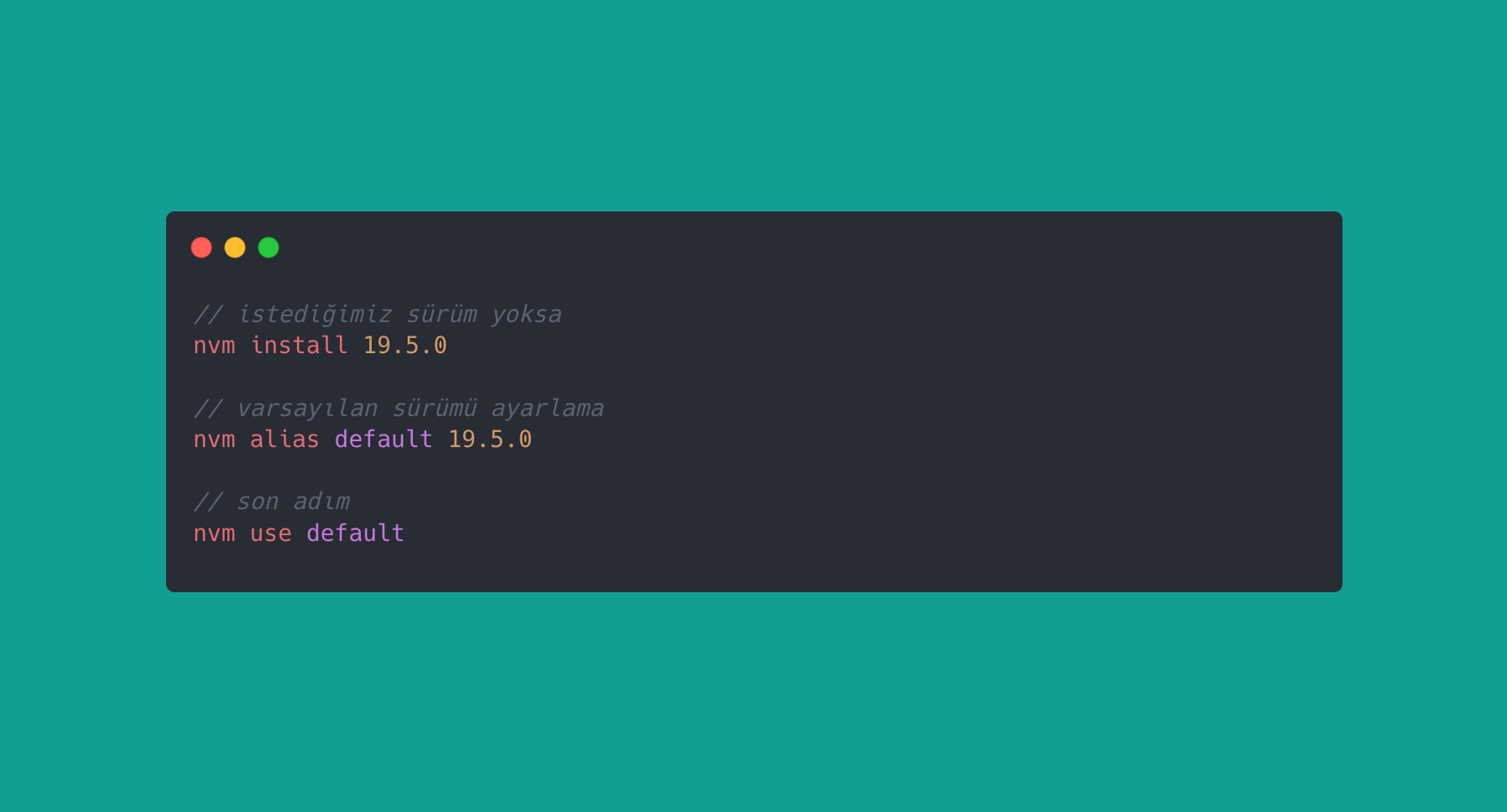
Bir önceki yazımda bahsettiğim gibi CSS'in yeni özelliklerinin bazıları çığır açan özellikler, bazıları kulllanıcı deneyimini iyileştirme yönünde özellikler bazıları da lightdark() fonksiyonu gibi yazım kolaylığı sağlayan özellikler. lightdark() fonksiyonu mevcut uyumlu web yazımındaki büyük sorun olan aşağıdaki kullanımı daha anlaşılır ve düzenli hale getirmeye yarıyor. :root { color-scheme: light